JS this에 대하여
Javascript에서 this란 무엇이고, 어떤 역할을 하는지, 상황에 따라 어떻게 this를 해석해야 하는지 알아봅니다.
0. this란?
this는 현재 실행 중인 코드가 속한 개체, 클래스 또는 다른 엔티티를 참조하기 위해 일부 컴퓨터 프로그래밍 언어에서 사용되는 키워드입니다.
this에 의해 참조되는 엔터티는 실행 컨텍스트(예를 들어 메소드가 호출되는 객체)에 따라 달라집니다. (by wiki)
위 설명에 의하면 실행 컨텍스트에 따라 this 값이 달라진다고 합니다.
우선 맨 처음 시작 점인 전역 컨텍스트에서 this를 알아볼까요?
브라우저에서 F12를 눌러 콘솔 창을 열어봅시다.
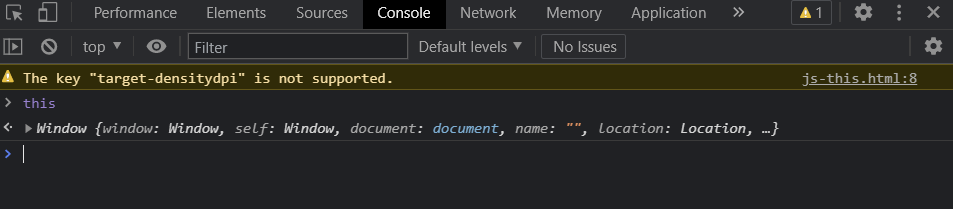
거기서 this를 호출하면 무엇이 나올까요?
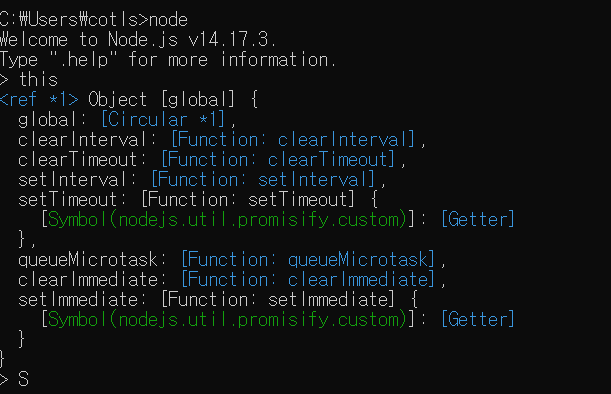
window란 객체가 출력됩니다. (nodejs 콘솔 창에서는 global이 나옵니다.)
브라우저에서의 this 값

nodejs에서의 this 값

현재 브라우저에 열린 콘솔 창은 전역 실행 문맥입니다.
전역 실행 문맥(global execution context)에서 this는 전역 객체를 참조합니다.
즉, 브라우저의 전역객체는 window이고 nodejs의 전역객체는 global이란 거죠~
1. 메서드에서의 this
메서드 내부 코드에서 사용된 this는 해당 메서드를 호출한 객체로 바인딩됩니다.
예제 1
function getThis() {
return this;
}
내부 함수에서 this를 호출하면 전역 객체인 window가 호출됩니다.
예제 1에서 getThis 함수는 전역에서 정의되었습니다.
전역에서 정의되었다는 것은 window 객체에 정의 되었다는 것입니다.
그러므로 getThis() 함수 호출은 window.getThis()와 동일한 호출입니다.
window 객체가 getThis를 호출했기 때문에 getThis 함수 내부에서 this는 window 객체를 가르키게 됩니다.
예제 2
var John = {
name: 'John',
getName : function () {
return this.name;
},
getNameFunc : function () {
return this.getName;
}
};
예제 2에서 John.getName() 이라고 실행할 경우 getName 내부의 this는 어떻게 될까요?
getName을 호출하는 John 객체가 됩니다.
만약 전역인 window 객체에서 getName() 호출한다면 this는 어떻게 될까요?
getName 내부의 this는 window 객체가 됩니다.
예제 3 (문제가 발생하는 경우!)
var John = {
name: 'John',
getName : function () {
addGender = function () {
return this.name + ':남자'
}
return addGender();
}
};
John.getName()을 통해 ‘John:남자’라는 값을 기대했지만, ‘:남자’가 나오게 된다. addGender 함수 내부에서 this가 John이 아닌 Window를 의미하기 때문이다.
#해결방법 1 (this 저장)
var John = {
name: 'John',
getName : function () {
var that = this;
addGender = function () {
return that.name + ':남자'
}
return addGender();
}
};
#해결방법 2 (bind 함수 사용)
var John = {
name: 'John',
getName : function () {
addGender = function () {
return this.name + ':남자'
};
addGender = addGender.bind(this);
return addGender();
}
};
- ECMAScript 5는 Function.prototype.bind를 도입했습니다.
- f.bind(someObject)를 호출하면 f와 같은 본문(코드)과 범위를 가졌지만 this는 원본 함수를 가진 새로운 함수를 생성합니다.
- bind함수는 어디에 정의되어있지? 어떻게 실행시킬 수 있는건가? (부록 1. 프로토타입)
#해결방법 3 (call, apply 사용)
var John = {
name: 'John',
getName : function () {
addGender = function () {
return this.name + ':남자'
};
return addGender.call(this)
}
};
var John = {
name: 'John',
getName : function () {
addGender = function () {
return this.name + ':남자'
};
return addGender.apply(this)
}
};
- call과 apply 차이는 인자를 넘기는 방식이 다르다.
- call은 배열로, apply는 각각 하나의 인자로 넘긴다. ```js function Person(name, age, gender) { this.name = name; this.age = age; this.gender = gender; }
var foo = {};
Person.apply(foo, [‘foo’, ‘30’, ‘man’]); console.dir(foo); Person.call(foo, ‘foo’, ‘40’, ‘man2’); console.dir(foo);
- [부록 3. this 바인딩 활용 예제](#부록-3-this-바인딩-활용-예제)
<br/>
#### #해결방법 4 (화살표 함수 사용)
```js
var John = {
name: 'John',
getName : function () {
addGender = () => {
return this.name + ':남자'
};
return addGender();
}
};
- 화살표 함수 도입에 영향을 준 두 요소: 보다 짧아진 함수 및 바인딩하지 않은 this.
- 화살표 함수는 자신의 this가 없습니다. 대신 화살표 함수를 둘러싸는 렉시컬 범위(lexical scope)의 this가 사용됩니다.
- 화살표 함수는 일반 변수 조회 규칙(normal variable lookup rules)을 따릅니다. 때문에 현재 범위에서 존재하지 않는 this를 찾을 때, 화살표 함수는 바로 바깥 범위에서 this를 찾는것으로 검색을 끝내게 됩니다.
var John = {
name: 'John',
getName : function () {
addGender = () => {
return this.name + ':남자' // 이 함수 내부의 this는 null이다. 그래서 바깥쪽 this를 찾는다.
};
console.log(this) // 여기에서 this는 John이다.
return addGender();
}
};
var John = {
name: 'John',
getName : () => {
addGender = () => {
return this.name + ':남자' // 이 함수 내부의 this는 null이다. 그래서 바깥쪽 this를 찾는다.
};
console.log(this) // 이 함수 내부의 this 또한 null이다. 그래서 바깥쪽 this를 찾는다. (window가 반환된다.)
return addGender();
}
};
- Lexical Scope 이란? (부록 2. Lexical Scope)
2. 생성자에서의 this
- 기존 함수에 new 연산자를 붙여서 호출하면 해당 함수는 생성자 함수로 동작한다.
- 일반 함수에 new를 붙여 호출하면 원치 않는 생성자 함수처럼 동작할 수 있으므로 함수 이름의 첫 문자를 대문자로 쓰기를 권한다.
생성 순서
- 빈 객체 생성 및 this 바인딩
- 빈 객체를 생성한 후 생성자 함수의 prototype 프로퍼티가 가리키는 객체를 자신의 프로토타입 객체로 설정한다.
- this를 통한 프로퍼티 생성
- 함수 코드 내부에서 this를 사용해서, 앞에서 생성된 빈 객체에 동적으로 프로퍼티나 메서드를 생성할 수 있다.
- 생성된 객체 리턴
- 특별하게 리턴문이 없을 경우, this로 바인딩된 새로 생성한 객체가 리턴된다.
- 다른 객체를 반환하는 경우 생성자 함수를 호출했다고 하더라도 this가 아닌 해당 객체가 리턴된다.
예제
function Person(name) {
this.name = name;
this.getName = function(){
return this.name;
};
};
var John = new Person('john');
John.getName(); // 1. 'john' 출력
John.__proto__ === Person.prototype; // 2. true 출력
Person === Person.prototype.constructor; // 3. true 출력
Person.__proto__ === Function.prototype // 4. true 출력
- 생성자 함수로 John이 생성될 때, 빈 객체를 this에 바인딩 후 함수를 실행하고, 그 this를 John 변수에 넘기기 때문에 John.getName()이란 함수가 존재할 수 있게 되고, john이란 name이 정상적으로 출력된다.
- John의 부모역할을 하는 prototype은 생성자 함수 Person의 prototype이다.
- 생성자 함수 Person의 prototype은 constructor 변수를 통해 생성자 함수인 Person을 가르킨다. (생성자 함수인 Person은 prototype 변수로 생성자 함수의 prototype을 가르킨다.)
- 생성자 함수 Person의 부모역할을 하는 프로토타입은 Function의 프로토 타입이다.
부록 1. 프로토타입
1. [[Prototype]] (a.k.a proto)
- 함수를 포함한 모든 객체가 가지고 있는 인터널 슬롯이다.
var myObj = { name: 'myObj' }; console.dir(myObj); // name 속성과 __proto__ 속성이 출력된다. - 모든 객체는 Object.prototype이 조상이다. (프로토타입 체인으로 접근할 수 있다.)
- myObj.__proto__ === Object.prototype true이다.
- 객체의 입장에서 자신의 부모 역할을 하는 프로토타입 객체를 가리키며 함수 객체의 경우 Function.prototype를 가리킨다.
function add () {}; console.dir(Function); console.dir(add); add.__proto__ === Function.prototype; - Function 생성자 함수에 있는 속성들이 그대로 add에 반영된 것을 알 수 있다.
- add가 생성된 후 add의 proto 값은 Function의 prototype으로 설정된다.
- bind 함수는 Function.prototype에 정의되어있다. add.bind()를 할 수 있는건 프로토타입 체이닝으로 Function.prototype.bind에 접근할 수 있기 때문이다.
add.bind === Function.prototype.bind
2. prototype 프로퍼티
- 함수 객체만 가지고 있는 프로퍼티이다.
- 함수 객체가 생성자로 사용될 때 이 함수를 통해 생성될 객체의 부모 역할을 하는 객체(프로토타입 객체)를 가리킨다. ```js function Person (name) { this.name = name } Person.prototype.getName = function () { return this.name };
var john = new Person(‘john’); john.getName(); //john이 출력된다. getName 함수는 Person의 prototype에 정의되어있다. var jane = new Person(‘jane’); jane.getName(); //jane이 출력된다. john과 jane이 prototype을 통해 getName 함수를 사용한다.
- 참고 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Inheritance_and_the_prototype_chain
<br/>
<br/>
<br/>
### 부록 2. Lexical Scope
- JavaScript는 Lexical Scope(또는 Static Scope)를 따르고 있습니다.
- Lexical Scope란 함수를 어디서 선언하였는지에 따라 상위 스코프를 결정하는 것입니다. 여기서 중요한 점은 함수의 호출 이 아니라 함수의 선언에 따라 결정된다는 점입니다.
### 예제
```js
var number = 1;
function a() {
var number = 10;
b();
}
function b() {
console.log(number);
}
a(); // ?
b(); // ?
- 보시다시피 전역에 있는 number 변수의 값 1이 두번 출력된 것을 확인할 수 있는데요. 이러한 출력의 이유는 함수의 호출로 상위 스코프가 결정된 것이 아니라 함수의 선언에 따라 상위 스코프가 결정되었기 때문입니다.
- 만약 함수의 호출로 상위 스코프가 결정되었다면 함수 b의 상위 스코프는 자신을 호출한 함수 a와 전역을 가리키게되어 함수 a를 호출하여 console.log를 출력했을 때 number의 결과가 10이 출력되었을 것입니다.
함수의 호출에 따라 상위 스코프가 정해지는 것을 Dynamic Scope라고도 합니다. Perl, Bash Shell 등에서 Dynamic Scope를 따릅니다.
- 하지만 결과는 전역의 number 값 1을 두번 출력하였습니다. 이는 함수의 호출이 아니라 함수의 선언에 따라 상위의 스코프가 결정되어 함수 b의 상위 스코프가 전역을 가리키고 있음을 알 수 있습니다.
요즘의 대부분의 프로그램 언어(JavaScropt, C, Java 등)들은 Lexical Scope를 따르고 있습니다.
출처 : https://medium.com/@yeon22/javascript-lexical-scope-static-scope-and-dynamic-scope-c4a9e941fab3
부록 3. this 바인딩 활용 예제
var logger = {
name: "myLogger",
log: function(txt) {
console.log(this.name+":", txt);
}
};
logger.log("Hello there") // myLogger: Hello there
//You may want to pass log as a callback to forEach to log a whole array of elements:
var messages = ["first message", "second message", "third message"];
messages.forEach(function(msg) {
logger.log(msg);
});
//The simpler way to say that is:
messages.forEach(logger.log.bind(logger));
//messages.forEach(logger.log); // 이렇게 실행할 경우 this는 window가 됨.
- You cannot just say forEach(logger.log) because this would not be passed properly.